Front-End Development
Technokeens: Front-End Development for Interactive Interfaces
Front-End Development is the process of creating the user interface and user experience of a website or application. It involves turning the design and layout into a functional, interactive interface that users interact with directly. This development focuses on everything that users see on their screens, including text, images, sliders, buttons, and navigation menus.
Overview
The Triad of Front-End Development: HTML, CSS, and JavaScript Empowering Interactive Web Experiences
Front-end developers rely on CSS to achieve responsiveness and adaptability in their designs. They utilize media queries to create different layouts for different screen sizes, ensuring that the website looks and functions optimally on various devices, including desktops, tablets, and mobile phones. By implementing responsive design techniques, developers can provide users with a seamless and enjoyable browsing experience regardless of the device they are using.
JavaScript, the third key programming language in front-end development, adds interactivity and dynamic functionality to websites. It allows developers to create interactive elements such as dropdown menus, sliders, carousels, and form validations. JavaScript also enables the retrieval and manipulation of data, making it possible to fetch information from external sources or interact with APIs (Application Programming Interfaces) to display real-time data or perform specific actions.
In addition to these core languages, front-end developers often work with frameworks and libraries that enhance their efficiency and productivity. Popular front-end frameworks like Bootstrap and Foundation provide pre-built components and responsive grid systems, allowing developers to expedite the development process and maintain consistency across different projects. JavaScript libraries like jQuery and React provide additional functionality and streamline the development of complex interactive features.
Front-end development requires a combination of technical skills and creativity. It involves translating design concepts into functional interfaces while ensuring optimal performance, accessibility, and cross-browser compatibility. By leveraging HTML, CSS, JavaScript, and various frameworks and libraries, front-end developers play a crucial role in shaping the user experience and bringing websites to life in a visually appealing and user-friendly manner.
Industries

Creating Seamless and Accessible Web Experiences -
In today’s responsive design standards, front-end developers also ensure that the website is accessible and provides a seamless experience across various devices, including desktops, tablets, and smartphones. They work on optimizing the website for speed and performance and ensuring compatibility with different browsers and devices.
Impact
Unleashing Creativity with Technical Expertise: Front-End Development for Engaging User Interfaces
Front-End Development is a blend of creativity and technical skills. It’s about creating an engaging, intuitive, and aesthetically pleasing interface that provides users with a seamless and enjoyable experience.

Related Case Studies
Take a look at
these related case studies

Renovation System Pro
Introducing a comprehensive project management and financial solution for the renovation industry, designed to streamline resource management, predict uncertainties with AI-driven anomaly detection, and facilitate financing through credibility analysis and fintech collaboration, complemented by a simplified and transparent bidding platform for project and property owners

House Owner Management System
Explore the challenges faced by property owners like Mr. Johnson who juggle the complexities of managing a portfolio of rental properties, and society owners struggling with the demands of overseeing community operations, as they both seek efficient systems to streamline task management, communication, and organizational responsibilities.

E-Painter

E-Tender

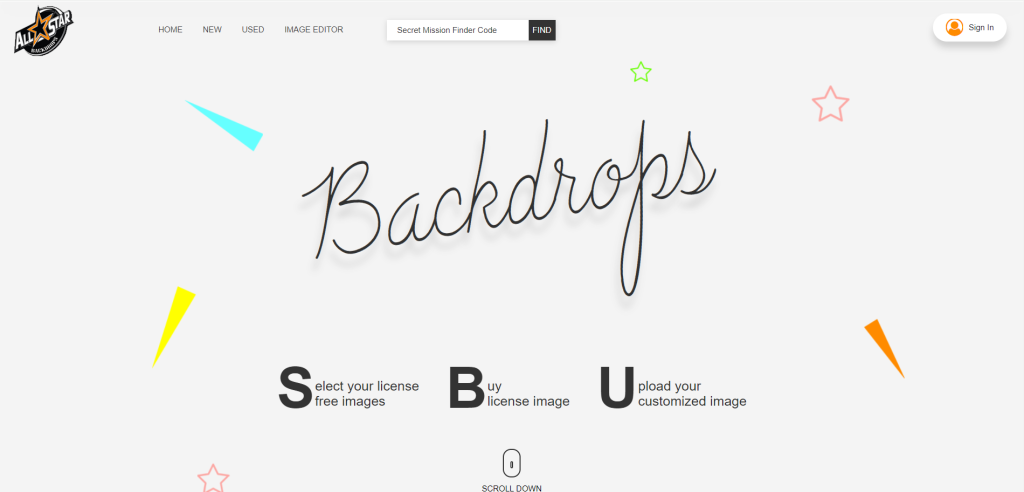
ASBD All Star Backdrop

Student Management System

E-Commerce Grocery Store

Investment Advisory Service

Taxi Booking App

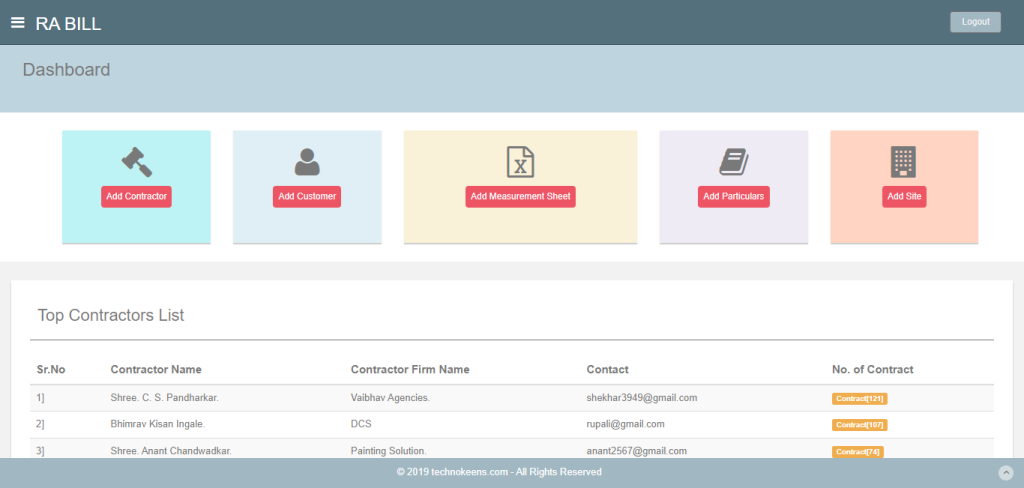
Estimate Generator And Management Portal
Government employees, specifically junior engineers, are responsible for creating and managing estimates in an Excel sheet. This process involves using specific formulas for calculations. However, due to the large amount of data and records, searching, deleting, and updating records is a lengthy and time-consuming task.

Student Management System

