User Interface Design (UI Design)
Technokeens: Master the Art of User Interface Design (UI Design)
User Interface Design (UI Design) is a crucial subset of the overall user experience, focusing specifically on the look and feel of a product. It involves designing the visual layout and interactive elements of a digital interface, such as a website, application, or software program. The primary objective is to create interfaces that are not only aesthetically pleasing but also functional and intuitive for users.
Overview
Crafting Compelling User Interfaces: Aligning User Requirements and Design Strategy
The UI Design process starts with understanding the user requirements and aligning them with the overall design strategy. This involves deciding on color schemes, typography, iconography, and imagery that align with the brand’s identity and appeal to the target audience. The layout and organization of these visual elements are critical and are guided by principles of visual hierarchy and alignment, ensuring that the most important elements capture the user’s attention.
Interactive elements such as buttons, sliders, and toggles are designed with the user in mind. The focus is on creating an interface that is easy to navigate and understand, minimizing user effort and maximizing efficiency. This includes considering the size and placement of interactive elements, ensuring they are accessible and responsive.
Industries

Fostering Design Consistency: Unifying Visual Elements for Enhanced User Experience in UI Design
UI Design also entails creating a consistent design language across the product. This consistency in design elements such as colors, fonts, and button styles provides a cohesive experience that reinforces the brand and improves usability. Designers often use style guides and design systems to maintain this consistency, especially in large or complex projects.
Impact
Iterative UI Design: Collaborative Prototyping and Seamless Integration for Optimal User Experience
The design process is iterative, with continuous testing and refinement. Prototypes and mockups are created to visualize the final product, and user feedback is sought to identify areas for improvement. The collaboration between UI designers and developers is vital to ensure that the design is feasible and performs seamlessly across different devices and platforms.

Related Case Studies
Take a look at
these related case studies

Renovation System Pro
Introducing a comprehensive project management and financial solution for the renovation industry, designed to streamline resource management, predict uncertainties with AI-driven anomaly detection, and facilitate financing through credibility analysis and fintech collaboration, complemented by a simplified and transparent bidding platform for project and property owners

House Owner Management System
Explore the challenges faced by property owners like Mr. Johnson who juggle the complexities of managing a portfolio of rental properties, and society owners struggling with the demands of overseeing community operations, as they both seek efficient systems to streamline task management, communication, and organizational responsibilities.

E-Painter

E-Tender

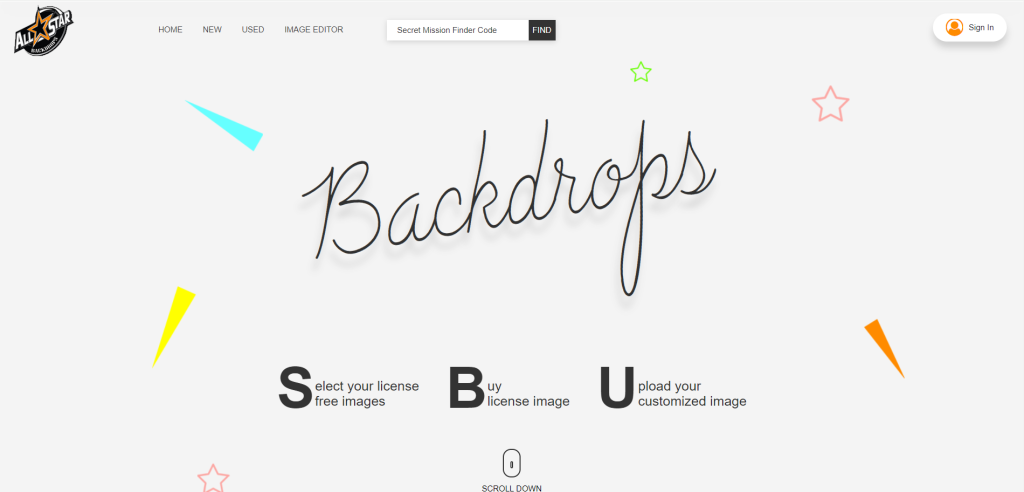
ASBD All Star Backdrop

Student Management System

E-Commerce Grocery Store

Investment Advisory Service

Taxi Booking App

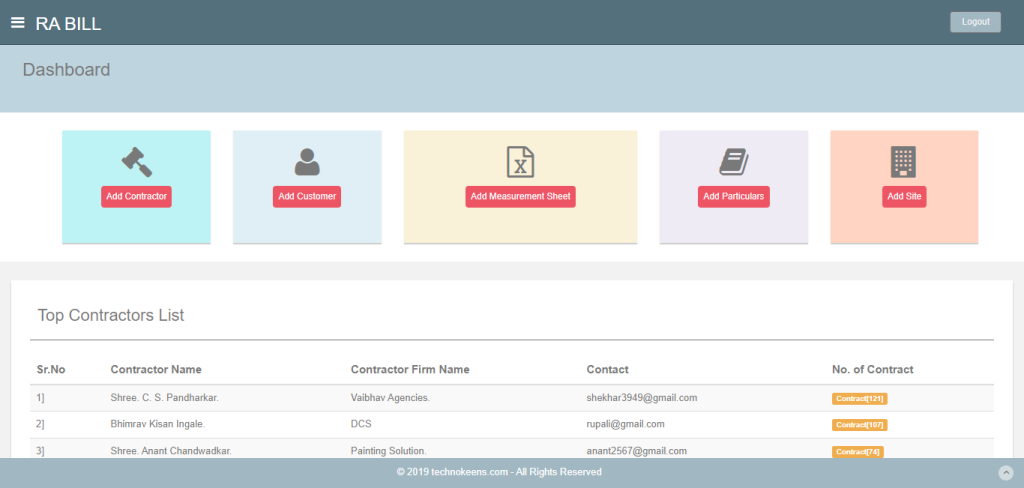
Estimate Generator And Management Portal
Government employees, specifically junior engineers, are responsible for creating and managing estimates in an Excel sheet. This process involves using specific formulas for calculations. However, due to the large amount of data and records, searching, deleting, and updating records is a lengthy and time-consuming task.

Student Management System

